拖放
拖放
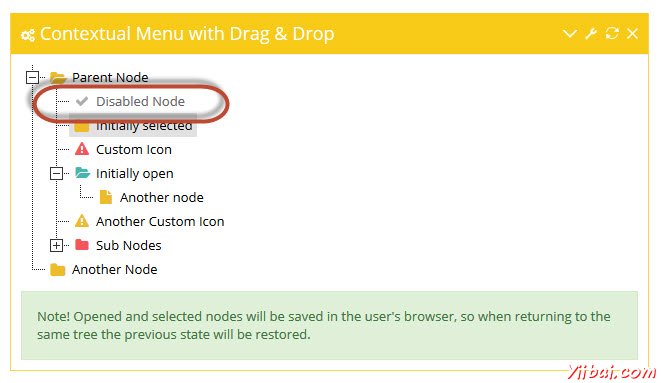
作为一名测试人员,我们会在一个情况来执行“拖放”操作。我们将执行一拖拿起一棵树网格,可用于我们http://www.keenthemes.com/preview/metronic/templates/admin/ui_tree.htmll拖放操作。在下面的例子中,我们想拖动一个元素“禁用节点”从“最初打开”文件夹“父节点”文件夹。

import java.util.concurrent.TimeUnit; import org.openqa.selenium.*; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.interactions.Action; public class webdriverdemo { public static void main(String[] args) throws InterruptedException { WebDriver driver = new FirefoxDriver(); //Puts a Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //Launch website driver.navigate().to("http://www.keenthemes.com/preview/metronic/templates/admin/ui_tree.htmll"); driver.manage().window().maximize(); WebElement From = driver.findElement(By.xpath(".//*[@id='j3_7']/a")); WebElement To = driver.findElement(By.xpath(".//*[@id='j3_1']/a")); Actions builder = new Actions(driver); Action dragAndDrop = builder.clickAndHold(From) .moveToElement(To) .release(To) .build(); dragAndDrop.perform(); driver.close(); } }
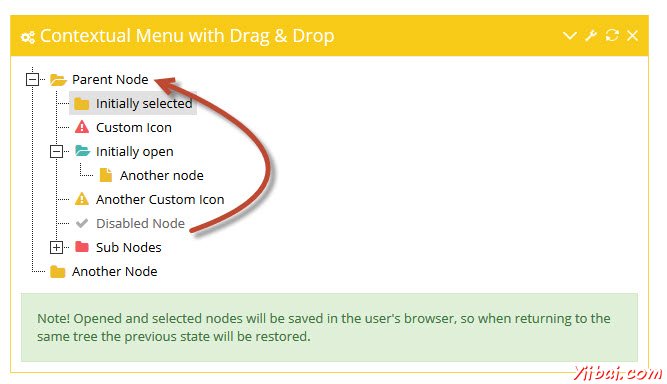
输出
执行拖放操作的输出之后将在下面,如图所示。