Swing JSlider
JSlider 类是一个组件,它可以让用户以图形方式选择一个值,有界区间内通过滑动旋钮。
类声明
以下是声明 javax.swing.JSlider类:
public class JSlider extends JComponent implements SwingConstants, Accessible
字段域
以下是javax.swing.JSlider类的字段:
-
protected ChangeEvent changeEvent -- 因为事件的唯一(只读)状态是源属性,只有一个ChangeEvent事件需要每个滑杆实例。
-
protected ChangeListener changeListener -- ChangeListener(没有后缀)是我们添加监听器滑块模型。
-
protected int majorTickSpacing -- 数目之间的主要刻度标记 - 标记向上突破的次要刻度线的值。
-
protected int minorTickSpacing -- 数目的次要刻度线 - 主要刻度之间发生的小标记之间的值。
-
protected int orientation -- 滑动件是否是水平或垂直的默认值是水平的。
-
protected BoundedRangeModel sliderModel -- 该数据模型来处理数值的最大值,最小值,及滑块的当前位置值。
-
protected boolean snapToTicks -- 如果为true,旋钮(和它所代表的数据值)解析到最接近用户定位旋钮旁的对勾。
类构造函数
| S.N. | 构造函数 & 描述 |
|---|---|
| 1 |
JSlider() Creates a horizontal slider with the range 0 to 100 and an initial value of 50. |
| 2 |
JSlider(BoundedRangeModel brm) Creates a horizontal slider using the specified BoundedRangeModel. |
| 3 |
JSlider(int orientation) Creates a slider using the specified orientation with the range 0 to 100 and an initial value of 50. |
| 4 |
JSlider(int min, int max) Creates a horizontal slider using the specified min and max with an initial value equal to the average of the min plus max. |
| 5 |
JSlider(int min, int max, int value) Creates a horizontal slider using the specified min, max and value. |
| 6 |
JSlider(int orientation, int min, int max, int value) Creates a slider with the specified orientation and the specified minimum, maximum, and initial values. |
类方法
| S.N. | 方法 & 描述 |
|---|---|
| 1 |
void addChangeListener(ChangeListener l) Adds a ChangeListener to the slider. |
| 2 |
protected ChangeListener createChangeListener() Subclasses that want to handle ChangeEvents from the model differently can override this to return an instance of a custom ChangeListener implementation. |
| 3 |
Hashtable createStandardLabels(int increment) Creates a Hashtable of numerical text labels, starting at the slider minimum, and using the increment specified. |
| 4 |
Hashtable createStandardLabels(int increment, int start) Creates a Hashtable of numerical text labels, starting at the starting point specified, and using the increment specified. |
| 5 |
protected void fireStateChanged() Send a ChangeEvent, whose source is this JSlider, to all ChangeListeners that have registered interest in ChangeEvents. |
| 6 |
AccessibleContext getAccessibleContext() Gets the AccessibleContext associated with this JSlider. |
| 7 |
ChangeListener[] getChangeListeners() Returns an array of all the ChangeListeners added to this JSlider with addChangeListener(). |
| 8 |
int getExtent() Returns the "extent" from the BoundedRangeModel. |
| 9 |
boolean getInverted() Returns true if the value-range shown for the slider is reversed. |
| 10 |
Dictionary getLabelTable() Returns the dictionary of what labels to draw at which values. |
| 11 |
int getMajorTickSpacing() This method returns the major tick spacing. |
| 12 |
int getMaximum() Returns the maximum value supported by the slider from the BoundedRangeModel. |
| 13 |
int getMinimum() Returns the minimum value supported by the slider from the BoundedRangeModel. |
| 14 |
int getMinorTickSpacing() This method returns the minor tick spacing. |
| 15 |
BoundedRangeModel getModel() Returns the BoundedRangeModel that handles the slider's three fundamental properties: minimum, maximum, value. |
| 16 |
int getOrientation() Return this slider's vertical or horizontal orientation. |
| 17 |
boolean getPaintLabels() Tells if labels are to be painted. |
| 18 |
boolean getPaintTicks() Tells if tick marks are to be painted. |
| 19 |
boolean getPaintTrack() Tells if the track (area the slider slides in) is to be painted. |
| 20 |
boolean getSnapToTicks() Returns true if the knob (and the data value it represents) resolve to the closest tick mark next to where the user positioned the knob. |
| 21 |
SliderUI getUI() Gets the UI object which implements the L&F for this component. |
| 22 |
String getUIClassID() Returns the name of the L&F class that renders this component. |
| 23 |
int getValue() Returns the slider's current value from the BoundedRangeModel. |
| 24 |
boolean getValueIsAdjusting() Returns the valueIsAdjusting property from the model. |
| 25 |
protected String paramString() Returns a string representation of this JSlider. |
| 26 |
void removeChangeListener(ChangeListener l) Removes a ChangeListener from the slider. |
| 27 |
void setExtent(int extent) Sets the size of the range "covered" by the knob. |
| 28 |
void setFont(Font font) Sets the font for this component. |
| 29 |
void setInverted(boolean b) Specify true to reverse the value-range shown for the slider and false to put the value range in the normal order. |
| 30 |
void setLabelTable(Dictionary labels) Used to specify what label will be drawn at any given value. |
| 31 |
void setMajorTickSpacing(int n) This method sets the major tick spacing. |
| 32 |
void setMaximum(int maximum) Sets the slider's maximum value to maximum. |
| 33 |
void setMinimum(int minimum) Sets the slider's minimum value to minimum. |
| 34 |
void setMinorTickSpacing(int n) This method sets the minor tick spacing. |
| 35 |
void setModel(BoundedRangeModel newModel) Sets the BoundedRangeModel that handles the slider's three fundamental properties: minimum, maximum, value. |
| 36 |
void setOrientation(int orientation) Set the slider's orientation to either SwingConstants.VERTICAL or SwingConstants.HORIZONTAL. |
| 37 |
void setPaintLabels(boolean b) Determines whether labels are painted on the slider. |
| 38 |
void setPaintTicks(boolean b) Determines whether tick marks are painted on the slider. |
| 39 |
void setPaintTrack(boolean b) Determines whether the track is painted on the slider. |
| 40 |
void setSnapToTicks(boolean b) Specifying true makes the knob (and the data value it represents) resolve to the closest tick mark next to where the user positioned the knob. |
| 41 |
void setUI(SliderUI ui) Sets the UI object which implements the L&F for this component. |
| 42 | void setValue(int n) Sets the slider's current value to n. |
| 43 |
void setValueIsAdjusting(boolean b) Sets the model's valueIsAdjusting property. |
| 44 |
protected void updateLabelUIs() Updates the UIs for the labels in the label table by calling updateUI on each label. |
| 45 |
void updateUI() Resets the UI property to a value from the current look and feel. |
方法继承
这个类从以下类继承的方法:
-
javax.swing.JComponent
-
java.awt.Container
-
java.awt.Component
-
java.lang.Object
JSlider 例子
选择使用任何编辑器创建以下java程序在 D:/ > SWING > com > yiibai > gui >
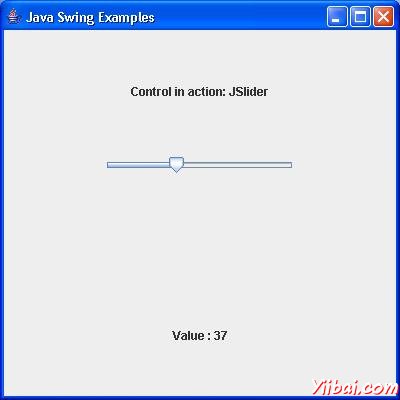
SwingControlDemo.javapackage com.yiibai.gui; import java.awt.*; import java.awt.event.*; import javax.swing.*; import javax.swing.event.*; public class SwingControlDemo { private JFrame mainFrame; private JLabel headerLabel; private JLabel statusLabel; private JPanel controlPanel; public SwingControlDemo(){ prepareGUI(); } public static void main(String[] args){ SwingControlDemo swingControlDemo = new SwingControlDemo(); swingControlDemo.showSliderDemo(); } private void prepareGUI(){ mainFrame = new JFrame("Java Swing Examples"); mainFrame.setSize(400,400); mainFrame.setLayout(new GridLayout(3, 1)); mainFrame.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent windowEvent){ System.exit(0); } }); headerLabel = new JLabel("", JLabel.CENTER); statusLabel = new JLabel("",JLabel.CENTER); statusLabel.setSize(350,100); controlPanel = new JPanel(); controlPanel.setLayout(new FlowLayout()); mainFrame.add(headerLabel); mainFrame.add(controlPanel); mainFrame.add(statusLabel); mainFrame.setVisible(true); } private void showSliderDemo(){ headerLabel.setText("Control in action: JSlider"); JSlider slider= new JSlider(JSlider.HORIZONTAL,0,100,10); slider.addChangeListener(new ChangeListener() { public void stateChanged(ChangeEvent e) { statusLabel.setText("Value : " + ((JSlider)e.getSource()).getValue()); } }); controlPanel.add(slider); mainFrame.setVisible(true); } }
编译程序,使用命令提示符。到 D:/ > SWING 然后输出以下命令。
D:SWING>javac comyiibaiguiSwingControlDemo.java
如果没有错误出现,这意味着编译成功。使用下面的命令来运行程序。
D:SWING>java com.yiibai.gui.SwingControlDemo
验证下面的输出