全堆栈应用程序提供了一种通过某些命令或执行文件来创建新应用程序的工具。
考虑像web2py框架这样的Python应用程序;整个项目/应用程序是根据MVC框架创建的。同样,CherryPy允许用户根据自己的需求设置和配置代码的布局。
在本章中,我们将详细学习如何创建CherryPy应用程序并执行它。
File System
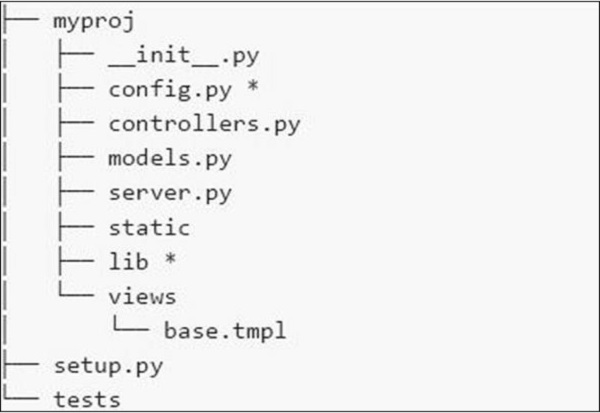
应用程序的文件系统如下图所示−

下面是对文件系统中的各种文件的简要描述;
py−每个应用程序都需要一个配置文件和加载它的方法。此功能可以在config.py中定义。
controllers.py−MVC是用户遵循的流行设计模式。controllers.py是实现所有对象的位置,这些对象将安装在cherrypy.tree上。
models.py−此文件直接与数据库交互,用于某些服务或存储持久数据。
server.py−此文件与可正常使用负载平衡代理的生产就绪web服务器交互。
Static−它包含所有CSS和图像文件。
视图包括给定应用程序的所有模板文件。
Example
让我们详细了解创建CherryPy应用程序的步骤。
步骤1−创建一个应包含该应用程序的应用程序。
步骤2−在目录中,创建与项目对应的python包。创建gedit目录,并在其中包含\u init\py文件。
步骤3−在包中,包含controllers.py文件,其中包含以下内容−
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])
步骤4−考虑用户通过表单输入值的应用程序。让我们在应用程序中包含两个表单-index.html和submit.html。
步骤5−在上面的控制器代码中,我们有一个index(),这是一个默认函数,如果调用了特定的控制器,则首先加载。
步骤6−可以按以下方式更改index()方法的实现−
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')
步骤7−这将在启动给定应用程序时加载index.html并将其指向给定的输出流。index.html文件如下所示−
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>
步骤8−如果要创建一个接受名称和标题等值的窗体,则必须将方法添加到controller.py中的根类。
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')
步骤9−submit.html中包含的代码如下−
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
</html>
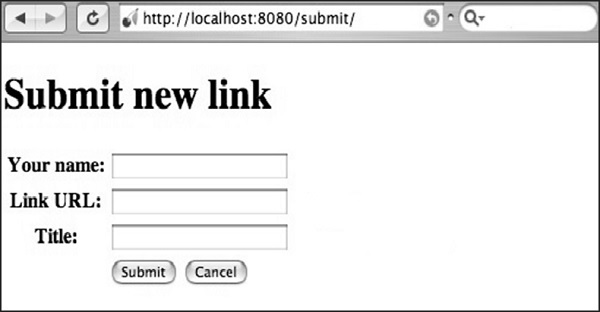
步骤10−您将收到以下输出−

这里,方法名被定义为“POST”。交叉验证文件中指定的方法总是很重要的。如果该方法包含“POST”方法,则应在数据库中的相应字段中重新检查这些值。
如果方法包含“GET”方法,则要保存的值将在URL中可见。