iOS - Toolbar(工具栏)
toolbar(工具栏)使用实例
在 IOS 中如果我们想操纵一些东西,基于目前的视图,我们可以使用工具栏(toolbar)。
例如将电子邮件应用程序的收件箱项选择删除,做标志,回复等。如下所示。

重要的属性
-
barStyle
-
items
添加一个自定义的方法addToolbar
-(void)addToolbar { UIBarButtonItem *spaceItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; UIBarButtonItem *customItem1 = [[UIBarButtonItem alloc] initWithTitle:@"Tool1" style:UIBarButtonItemStyleBordered target:self action:@selector(toolBarItem1:)]; UIBarButtonItem *customItem2 = [[UIBarButtonItem alloc] initWithTitle:@"Tool2" style:UIBarButtonItemStyleDone target:self action:@selector(toolBarItem2:)]; NSArray *toolbarItems = [NSArray arrayWithObjects: customItem1,spaceItem, customItem2, nil]; UIToolbar *toolbar = [[UIToolbar alloc]initWithFrame: CGRectMake(0, 366+54, 320, 50)]; [toolbar setBarStyle:UIBarStyleBlackOpaque]; [self.view addSubview:toolbar]; [toolbar setItems:toolbarItems]; }
为了解所执行的操作,我们添加 UILabel 在 ViewController.xib 中并创建一个 IBOutlet 的 UILabel,并将它命名为 label。
我们还需要添加两个方法以执行工具栏项目的操作,如下图所示
-(IBAction)toolBarItem1:(id)sender{ [label setText:@"Tool 1 Selected"]; } -(IBAction)toolBarItem2:(id)sender{ [label setText:@"Tool 2 Selected"]; }
更新ViewController.m 中的方法 viewDidLoad 如下
- (void)viewDidLoad { [super viewDidLoad]; // The method hideStatusbar called after 2 seconds [self addToolbar]; // Do any additional setup after loading the view, typically from a nib. }
输出
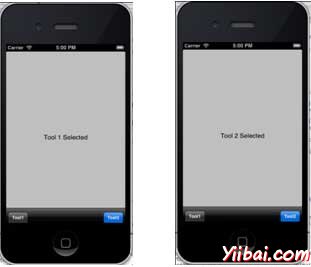
现在,当我们运行程序时,我们会得到下面的输出。

点击 tool1 和 tool2 栏按钮,我们得到