JSON 对象(Object)
创建简单对象
JSON 对象,可以使用Javascript 创建。让我们来看看各种方式使用 Javascript创建JSON对象:
-
创建一个空的对象:
var JSONObj = {};
-
创建新的对象:
var JSONObj = new Object();
-
创建一个对象和属性bookname 字符串,属性数值 price 的值。访问属性通过使用 '.' 操作符:
var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };
这是一个例子,它显示了创建一个对象在 javascript 中使用JSON,下面的代码保存为 json_object.htm :
<html> <head> <title>Creating Object JSON with JavaScript</title> <script language="javascript" > var JSONObj = { "name" : "gitbook.net", "year" : 2005 }; document.write("<h1>JSON with JavaScript example</h1>"); document.write("<br>"); document.write("<h3>Website Name="+JSONObj.name+"</h3>"); document.write("<h3>Year="+JSONObj.year+"</h3>"); </script> </head> <body> </body> </html>
现在,让我们尝试打开 json_object.htm 使用IE或其他任何支持 JavaScript 的浏览器,这将产生以下结果:

创建数组对象
下面的例子显示了如何创建一个数组对象在javascript 中使用JSON中,保存下面的代码 asjson_array_object.htm:
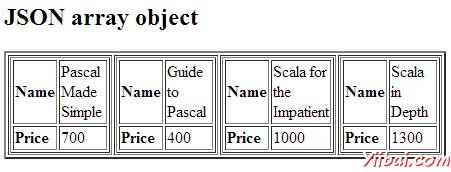
<html> <head> <title>Creation of array object in javascript using JSON</title> <script language="javascript" > document.writeln("<h2>JSON array object</h2>"); var books = { "Pascal" : [ { "Name" : "Pascal Made Simple", "price" : 700 }, { "Name" : "Guide to Pascal", "price" : 400 } ], "Scala" : [ { "Name" : "Scala for the Impatient", "price" : 1000 }, { "Name" : "Scala in Depth", "price" : 1300 } ] } var i = 0 document.writeln("<table border='2'><tr>"); for(i=0;i<books.Pascal.length;i++) { document.writeln("<td>"); document.writeln("<table border='1' width=100 >"); document.writeln("<tr><td><b>Name</b></td><td width=50>" + books.Pascal[i].Name+"</td></tr>"); document.writeln("<tr><td><b>Price</b></td><td width=50>" + books.Pascal[i].price +"</td></tr>"); document.writeln("</table>"); document.writeln("</td>"); } for(i=0;i<books.Scala.length;i++) { document.writeln("<td>"); document.writeln("<table border='1' width=100 >"); document.writeln("<tr><td><b>Name</b></td><td width=50>" + books.Scala[i].Name+"</td></tr>"); document.writeln("<tr><td><b>Price</b></td><td width=50>" + books.Scala[i].price+"</td></tr>"); document.writeln("</table>"); document.writeln("</td>"); } document.writeln("</tr></table>"); </script> </head> <body> </body> </html>
现在,让我们尝试打开json_array_object.htm使用IE或其他任何支持 JavaScript 的浏览器,这将产生以下结果: