Android GridView
Android 的 GridView 以二维滚动网格(行和列)显示项目,网格项目不一定是预定的,但它们会自动使用 ListAdapter 布局插入。
一个适配器实际上是UI组件和数据源之间的桥梁,填充数据到UI组件。适配器可以用来提供数据,如:微调,列表视图,网格视图等。
ListView 和 GridView 是 AdapterView 的子类,它们可以绑定填充到一个适配器,从外部源检索数据,并创建一个视图表示每个数据项。
GridView属性
以下是具体 GridView 的属性:
| 属性 | 描述 |
|---|---|
| android:id | 这是唯一标识的布局的ID。 |
| android:columnWidth | 这指定了固定的宽度为每列。这可能是px, dp, sp, in, 或者mm。 |
| android:gravity | 指定每个单元内的重力。可能的值是top, bottom, left, right, center, center_vertical, center_horizontal 等。 |
| android:horizontalSpacing | 定义列之间的默认水平间距。可能形式为:px, dp, sp, in或mm。 |
| android:numColumns | 定义了要显示多少列。可以是一个整数值,例如“100”或auto_fit这意味着显示尽可能多的列可能填补可用空间。 |
| android:stretchMode |
定义列应如何拉伸以填充可用的空白,如果有的话。值必须是:
|
| android:verticalSpacing | 定义的行之间的缺省垂直间距。这可能是 px, dp, sp, in, 或 mm。 |
示例
这个例子将通过简单的步骤显示如何使用 GridView 创建自己的 Android 应用程序。按照下面的步骤来 创建Android 应用程序 GridView:
| Step | 描述 |
|---|---|
| 1 | 使用Eclipse IDE创建Android应用程序,并将其命名为GridView在包com.yiibai.gridview下。 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容以包括GridView的内容以及它的属性。 |
| 3 | 在res/values/strings.xml文件中定义所需的常量。 |
| 4 | 把几张照片放在res/drawable-hdpi文件夹。这几张相处如下:sample0.jpg, sample1.jpg, sample2.jpg, sample3.jpg, sample4.jpg, sample5.jpg, sample6.jpg 和 sample7.jpg. |
| 5 | 在包com.yiibai.helloworld下创建一个新类ImageAdapter扩展BaseAdapter。将用于填充视图,这个类将实现一个适配器的功能。 |
| 6 | 运行该应用程序启动Android模拟器并验证应用程序所运行的结果。 |
以下是内容是主活动文件 src/com.yiibai.gridview/MainActivity.java。这个文件可以包括每个的基本生命周期方法。
package com.yiibai.gridview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.GridView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new ImageAdapter(this)); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center" />
以下是文件 res/values/strings.xml 内容定义两个常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="action_settings">Settings</string> </resources>
以下是 src/com.yiibai.gridview/ImageAdapter.java 文件的内容:
package com.yiibai.gridview; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { private Context mContext; // Constructor public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mThumbIds.length; } public Object getItem(int position) { return null; } public long getItemId(int position) { return 0; } // create a new ImageView for each item referenced by the Adapter public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(85, 85)); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } // Keep all Images in array public Integer[] mThumbIds = { R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7, R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7, R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 }; }
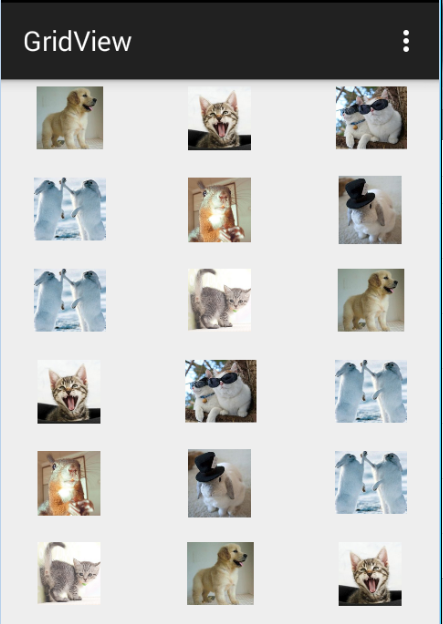
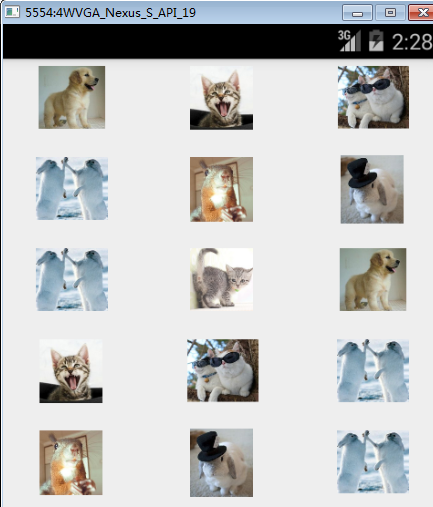
让我们尝试运行 GridView 应用程序,Eclipse AVD上安装的应用程序,并启动它,如果设置和应用都没有问题,它会显示以下模拟器窗口:

Sub-Activity 示例
让我们上面的例子中,将在全屏显示选定网格图像的功能扩展。为了实现这个功能,需要引入一个新的活动。只要记住需要执行的所有步骤,如,实现一个活动类的任何活动,定义该活动在AndroidManifest.xml文件,确定相关的布局,最后由它的主要活动,子活动链接到 activity 等级。以下是上面例子的修改:
以下是内容的修改主要活动文件 src/com.yiibai.gridview/MainActivity.java。这个文件可以包括每个的基本生命周期方法。
package com.yiibai.gridview; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.GridView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new ImageAdapter(this)); gridview.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id) { // Send intent to SingleViewActivity Intent i = new Intent(getApplicationContext(), SingleViewActivity.class); // Pass image index i.putExtra("id", position); startActivity(i); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 src/com.yiibai.helloworld/SingleViewActivity.java 文件的内容:
package com.example.helloworld; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.widget.ImageView; public class SingleViewActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.single_view); // Get intent data Intent i = getIntent(); // Selected image id int position = i.getExtras().getInt("id"); ImageAdapter imageAdapter = new ImageAdapter(this); ImageView imageView = (ImageView) findViewById(R.id.SingleView); imageView.setImageResource(imageAdapter.mThumbIds[position]); } }
以下是 res/layout/single_view.xml 文件的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/SingleView" android:layout_width="fill_parent" android:layout_height="fill_parent"/> </LinearLayout>
以下是文件 AndroidManifest.xml 内容定义两个常量:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.helloworld" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.helloworld.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".SingleViewActivity"></activity> </application> </manifest>
让我们尝试运行修改后的Hello World!应用程序,Eclipse AVD上安装的应用程序,并启动它,如果设置和应用都没有问题,它会显示以下模拟器窗口:

现在,如果点击图像将显示单个图像,例如: