使用布局文件自定义Android组件
下面的示例演示如何定义一个简单的Android定制组件,如何在里面活动代码实例化,而无需使用布局文件和代码。
| 步骤 | 描述 |
|---|---|
| 1 | 使用Android Studio创建一个Android应用程序,并将它命名为:DateViewDemounder2 |
| 2 | 创建 src/DateView.java 文件,并添加定义你的自定义组件的代码。这将扩展TextView并拥有更多的功能,显示当前的日期 |
| 3 | 修改 res/layout/activity_main.xml 文件,并添加代码以及一些默认的属性创建DateView实例 |
| 4 | 运行该应用程序启动Android模拟器并验证应用程序所做的修改结果。 |
以下是新的文件 src/com.yiibai.dateviewdemo/DateView.java 内容,这将有附加功能以显示当前日期:
package com.yiibai.dateviewdemo; import java.text.SimpleDateFormat; import java.util.Calendar; import android.content.Context; import android.util.AttributeSet; import android.widget.TextView; public class DateView extends TextView { public DateView(Context context) { super(context); setDate(); } public DateView(Context context, AttributeSet attrs) { super(context, attrs); setDate(); } public DateView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); setDate(); } private void setDate() { SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy/MM/dd"); String today = dateFormat.format(Calendar.getInstance().getTime()); setText(today); // self = DateView is a subclass of TextView } }
下面是修改后的主活动文件 src/com.yiibai.dateviewdemo/MainActivity.java 的内容。该文件可以包含每一个生命周期的基本方法。
package com.example.dateviewdemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the // action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <com.yiibai.dateviewdemo.DateView android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#fff" android:textSize="40sp" android:background="#000" /> </RelativeLayout>
以下将是 res/values/strings.xml 中定义两个新常量的内容:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">DateViewDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> </resources>
以下是默认 AndroidManifest.xml 的内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
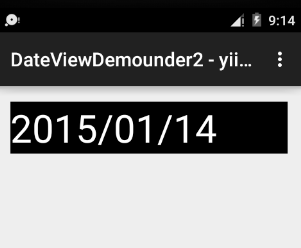
让我们试着运行 DateViewDemo2 应用程序。安装程序在你的AVD并启动它,如果设置和应用程序都没有问题,它会显示以下仿真器窗口:

以上代码下载地址:http://pan.baidu.com/s/1ntLupwH

