以下是AJAX加载的数据图表的一个例子。在这里,我们准备做一个AJAX调用从HighCharts.Com使用jQuery.getJSON()方法加载一个CSV文件,当数据被检索到,我们将填充图表使用接收到数据并绘制图表。
我们已经看到大部分用于绘制图表在Highcharts配置语法章中讲解如何配置。所以,让我们来看看其他配置/步措施。
导入data.js
为了使用Ajax数据,需要导入下面的脚本。
<script src="http://code.highcharts.com/modules/data.js"></script>
配置
xAxis
配置的刻度间隔是每周的基于对X轴。
var xAxis = {
tickInterval: 7 * 24 * 3600 * 1000, // one week
tickWidth: 0,
gridLineWidth: 1,
labels: {
align: 'left',
x: 3,
y: -3
}
};
yAxis
配置于两个轴 - Y轴。
var yAxis = [{ // left y axis title: { text: null }, labels: { align: 'left', x: 3, y: 16, format: '{value:.,0f}' }, showFirstLabel: false },{ // right y axis linkedTo: 0, gridLineWidth: 0, opposite: true, title: { text: null }, labels: { align: 'right', x: -3, y: 16, format: '{value:.,0f}' }, showFirstLabel: false } ];
plotOptions
plotOptions用于控制图像系列,标记上系列的各个部分的格式。
var plotOptions = {
series: {
cursor: 'pointer',
point: {
events: {
click: function (e) {
hs.htmlExpand(null, {
pageOrigin: {
x: e.pageX || e.clientX,
y: e.pageY || e.clientY
},
headingText: this.series.name,
maincontentText: Highcharts.dateFormat('%A, %b %e, %Y', this.x)
+ ':<br/> ' + this.y + ' visits',
width: 200
});
}
}
},
marker: {
lineWidth: 1
}
}
}
示例
highcharts_line_ajax.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-more.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var title = {
text: 'Daily visits at www.highcharts.com'
};
var subtitle = {
text: 'Source: Google Analytics'
};
var xAxis = {
tickInterval: 7 * 24 * 3600 * 1000, // one week
tickWidth: 0,
gridLineWidth: 1,
labels: {
align: 'left',
x: 3,
y: -3
}
};
var yAxis = [{ // left y axis
title: {
text: null
},
labels: {
align: 'left',
x: 3,
y: 16,
format: '{value:.,0f}'
},
showFirstLabel: false
},{ // right y axis
linkedTo: 0,
gridLineWidth: 0,
opposite: true,
title: {
text: null
},
labels: {
align: 'right',
x: -3,
y: 16,
format: '{value:.,0f}'
},
showFirstLabel: false
}
];
var tooltip = {
shared: true,
crosshairs: true
}
var legend = {
align: 'left',
verticalAlign: 'top',
y: 20,
floating: true,
borderWidth: 0
};
var plotOptions = {
series: {
cursor: 'pointer',
point: {
events: {
click: function (e) {
hs.htmlExpand(null, {
pageOrigin: {
x: e.pageX || e.clientX,
y: e.pageY || e.clientY
},
headingText: this.series.name,
maincontentText: Highcharts.dateFormat('%A, %b %e, %Y', this.x)
+ ':<br/> ' + this.y + ' visits',
width: 200
});
}
}
},
marker: {
lineWidth: 1
}
}
}
var series = [{
name: 'All visits',
lineWidth: 4,
marker: {
radius: 4
}
}, {
name: 'New visitors'
}]
var json = {};
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.legend = legend;
json.series = series;
json.plotOptions = plotOptions;
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=analytics.csv&callback=?', function (csv) {
var data = {
csv: csv
};
json.data = data;
$('#container').highcharts(json);
});
});
</script>
</body>
</html>
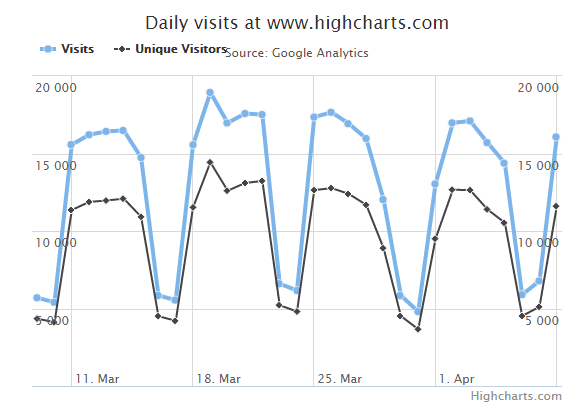
结果
验证结果。