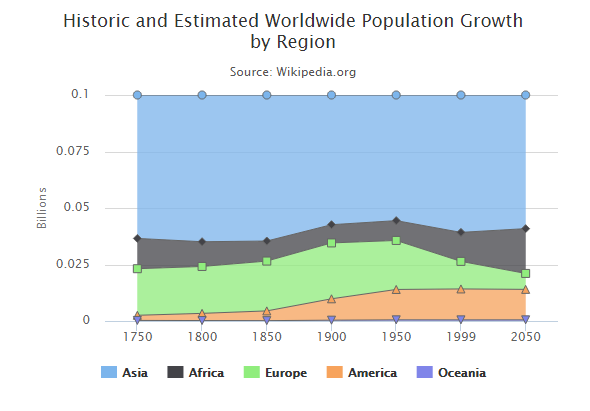
下面是一个百分比面积图的一个例子。
我们已经看到大部分用于绘制图表在Highcharts配置语法章中已经讲解如何配置。 So let's see additional configuration. We've added stacking attribute in plotoptions.所以,让我们来看看其他配置。我们添加了堆放在plotoptions属性。
plotOptions
plotOptions是为每个系列类型配置对象的包装对象。对于每个系列的配置对象也可以为每个系列产品中重写给出作为串联数组。是否堆叠在彼此的顶部的每个系列的值。
配置使用plotOptions.area.stacking堆叠图表作为 "percent". 可能的值都为null时,它禁用堆放, "normal" 通过堆叠值和 "percent" 堆叠图表由百分比。
var plotOptions = {
area: {
stacking: 'percent',
lineColor: '#666666',
lineWidth: 1,
marker: {
lineWidth: 1,
lineColor: '#666666'
}
}
};
示例
highcharts_area_percentage.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'area'
};
var title = {
text: 'Historic and Estimated Worldwide Population Growth by Region'
};
var subtitle = {
text: 'Source: Wikipedia.org'
};
var xAxis = {
categories: ['1750', '1800', '1850', '1900', '1950', '1999', '2050'],
tickmarkPlacement: 'on',
title: {
enabled: false
}
};
var yAxis = {
title: {
text: 'Billions'
},
labels: {
formatter: function () {
return this.value / 1000;
}
}
};
var tooltip = {
shared: true,
valueSuffix: ' millions'
};
var plotOptions = {
area: {
stacking: 'percent',
lineColor: '#666666',
lineWidth: 1,
marker: {
lineWidth: 1,
lineColor: '#666666'
}
}
};
var credits = {
enabled: false
};
var series= [{
name: 'Asia',
data: [502, 635, 809, 947, 1402, 3634, 5268]
}, {
name: 'Africa',
data: [106, 107, 111, 133, 221, 767, 1766]
}, {
name: 'Europe',
data: [163, 203, 276, 408, 547, 729, 628]
}, {
name: 'America',
data: [18, 31, 54, 156, 339, 818, 1201]
}, {
name: 'Oceania',
data: [2, 2, 2, 6, 13, 30, 46]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.plotOptions = plotOptions;
json.credits = credits;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
结果
验证输出结果: