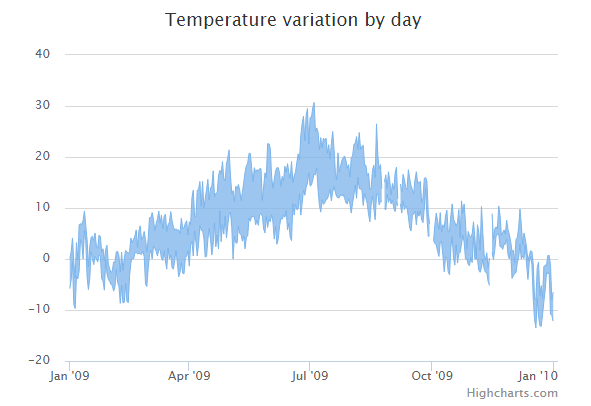
下面是一个使用范围面积图的一个例子。
我们已经看到大部分用于绘制图表在Highcharts配置语法章中已经讲解如何配置。所以,让我们来看看其他配置。我们已经在改变图表类型属性。
chart
配置图表类型基于 'arearange' . chart.type 决定串联式图表。默认值是 "line".
var chart = { type: 'arearange' };
示例
highcharts_area_range.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'arearange',
zoomType: 'x'
};
var title = {
text: 'Temperature variation by day'
};
var xAxis = {
type: 'datetime'
};
var yAxis = {
title: {
text: null
}
};
var tooltip = {
shared: true,
crosshairs: true,
valueSuffix: '\xB0C'
};
var legend = {
enabled: false
}
var json = {};
json.chart = chart;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=range.json&callback=?', function (data) {
var series= [{
name: 'Temperatures',
data: data
}
];
json.series = series;
$('#container').highcharts(json);
});
});
</script>
</body>
</html>
示例
验证输出结果: