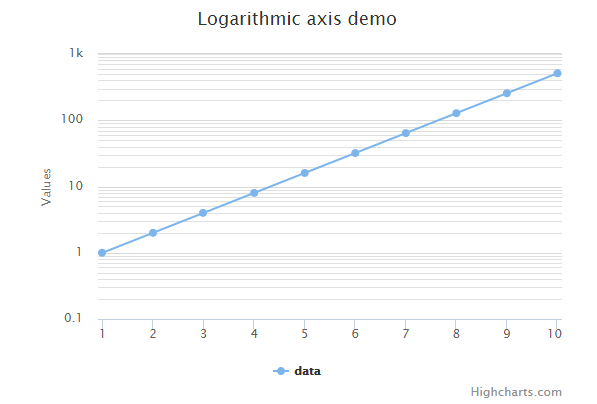
以下是对数图的一个例子。
我们已经看到大部分用于绘制图表在Highcharts配置语法章中已经讲解如何配置。 所以,让我们来看看其他配置/步措施。
配置
配置yAxis.type是'logarithmic'。它定义轴的类型。选项有"linear", "logarithmic", "datetime" 或 "category". 默认值是:linear.
yAxis
var yAxis = { type: 'logarithmic', minorTickInterval: 0.1 };
示例
highcharts_line_logarithmic.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var title = {
text: 'Logarithmic axis demo'
};
var xAxis = {
tickInterval: 1
};
var yAxis = {
type: 'logarithmic',
minorTickInterval: 0.1
};
var tooltip = {
headerFormat: '<b>{series.name}</b><br>',
pointFormat: 'x = {point.x}, y = {point.y}'
};
var plotOptions = {
spline: {
marker: {
enabled: true
}
}
};
var series= [{
name: 'data',
data: [1, 2, 4, 8, 16, 32, 64, 128, 256, 512],
pointStart: 1
}
];
var json = {};
json.title = title;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
</script>
</body>
</html>
结果
验证输出结果: