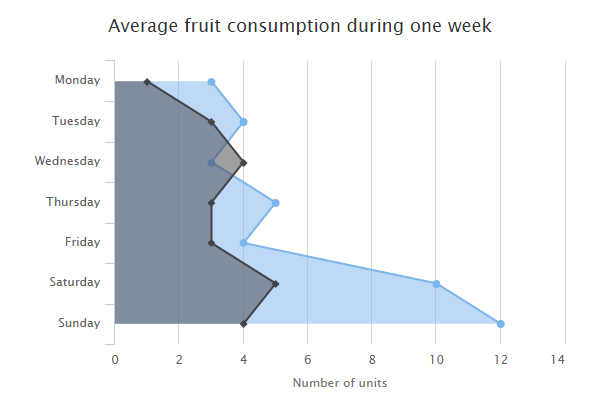
下面是一个面积图倒置轴线的一个例子。
我们已经看到大部分用于绘制图表在Highcharts配置语法章中已经讲解如何配置。 所以,让我们来看看其他配置。我们在图表中加入反转属性。
chart
配置反转图表为true。
配置坐标轴反转。当true时,X轴是垂直的,Y轴是水平的。如果条块系列是目前在图表中,同样会被反转。默认值是false。
var chart = {
type: 'area',
inverted: true
};
示例
highcharts_area_inverted.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'area',
inverted: true
};
var title = {
text: 'Average fruit consumption during one week'
};
var subtitle = {
style: {
position: 'absolute',
right: '0px',
bottom: '10px'
}
};
var legend = {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: -150,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
};
var xAxis = {
categories: ['Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday']
};
var yAxis = {
title: {
text: 'Number of units'
},
labels: {
formatter: function () {
return this.value;
}
},
min: 0
};
var plotOptions = {
area: {
fillOpacity: 0.5
}
};
var credits = {
enabled: false
};
var series= [{
name: 'John',
data: [3, 4, 3, 5, 4, 10, 12]
}, {
name: 'Jane',
data: [1, 3, 4, 3, 3, 5, 4]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.plotOptions = plotOptions;
json.credits = credits;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
示例
验证输出结果: