Android Button
Button是一个按钮式,可按下,或者点击,由用户执行的动作。
Button 属性
以下是相关的按钮控制的重要属性。可以检查Android官方文档的属性和相关方法的完整列表,可以用它来改变这些属性在运行时。
继承自类 android.widget.TextView:
| 属性 | 描述 |
|---|---|
| android:autoText | 如果设置,指定该TextView中有一个文本输入法,并自动纠正一些常见的拼写错误 |
| android:drawableBottom | 可拉伸要绘制的文本的下面 |
| android:drawableRight | 可拉伸要绘制的文本的右侧 |
| android:editable | 如果设置,指定该TextView有一个输入法 |
| android:text | 要显示的文本 |
继承自android.view.View类:
| 属性 | 描述 |
|---|---|
| android:background | 这是一个可拉伸使用来做背景 |
| android:contentDescription | 定义文本简要介绍了视图内容 |
| android:id | 对此视图提供一个标识符名称 |
| android:onClick | 在本视图的上下文视图被点击时调用的方法的名称 |
| android:visibility | 控制视图的初始可视性 |
例子
这个例子将通过简单的步骤显示了如何创建自己的Android应用程序使用线性布局和按钮 Button。
| Step | 描述 |
|---|---|
| 1 | 使用Android Studio创建Android应用程序项目:ButtonDemo |
| 2 | 修改src/MainActivity.java文件,添加一个click事件 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容包括Android的UI控件 |
| 3 | 在res/values/strings.xml文件中定义所需的常量 |
| 4 | 运行该应用程序启动Android模拟器并验证应用程序所运行的结果 |
以下是主activity文件src/com.yiibai.buttondemo/MainActivity.java的内容。这个文件可以包括每个生命周期基本的方法。
package com.yiibai.buttondemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends Activity { private EditText edText1,edText2,edText3; private Button btnProduct; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButton(); } private void addListenerOnButton() { edText1 = (EditText)findViewById(R.id.edittext); edText2 = (EditText)findViewById(R.id.edittext2); edText3 = (EditText)findViewById(R.id.edittext3); btnProduct = (Button)findViewById(R.id.button1); btnProduct.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { String t1 = edText1.getText().toString(); String t2 = edText2.getText().toString(); String t3 = edText3.getText().toString(); int i1 = Integer.parseInt(t1); int i2 = Integer.parseInt(t2); int i3 = Integer.parseInt(t3); int product = i1*i2*i3; Toast.makeText(getApplicationContext(), String.valueOf(product),Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_button" /> <EditText android:id="@+id/edittext" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button1" android:layout_below="@+id/textView1" android:layout_marginTop="61dp" android:ems="10" android:inputType="text" android:text="@string/enter_text1" /> <EditText android:id="@+id/edittext2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edittext3" android:layout_below="@+id/edittext" android:layout_marginTop="17dp" android:ems="10" android:inputType="text" android:text="@string/enter_text2" /> <EditText android:id="@+id/edittext3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edittext" android:layout_below="@+id/edittext2" android:layout_marginTop="14dp" android:ems="10" android:inputType="text" android:text="@string/enter_text3" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/edittext3" android:layout_marginTop="35dp" android:text="@string/click_button" /> </RelativeLayout>
在下面文件 res/values/strings.xml 的内容中定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo4</string> <string name="action_settings">Settings</string> <string name="example_button">Example showing Button</string> <string name="enter_text1"/> <string name="enter_text2"/> <string name="enter_text3"/> <string name="click_button">Calculate product of 3 numbers</string> </resources>
以下是 AndroidManifest.xml 文件的默认内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo4" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo4.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
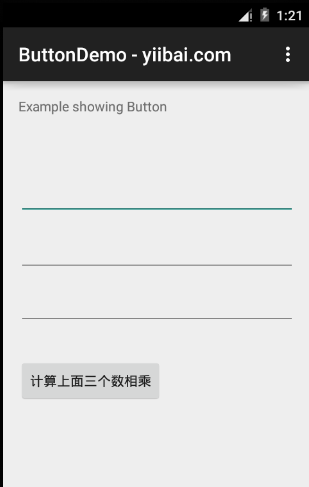
我们尝试运行上面应用程序。AVD上安装的应用程序,并启动它,如果一切设置和应用都没有问题,它会显示以下模拟器窗口:

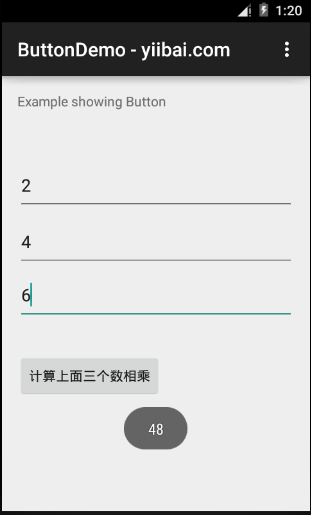
下面的屏幕会出现3 ,EditText输入值后按一下按钮,然后计算相乘结果:

代码下载地址:http://pan.baidu.com/s/1qWPXDTE
练习:
建议尝试上面的例子中,在XML文件布局按钮,以及在编程时具有不同的属性有不同的外观按钮。尽量使其可编辑,更改字体颜色,字体,宽度,字体大小等看到结果。也可以尝试多个Button控件在一个activity使用。

