Android ImageButton
ImageButton是一个AbsoluteLayout布局,它能够指定其子视图的确切位置。显示的图像(而不是文本),可由用户按下或点击一个按钮。
ImageButton 属性
以下是相关 ImageButton 控件的重要属性。可以检查Android官方文档的属性和相关方法的完整列表,可以用它来改变这些属性在运行时。
继承自类android.widget.ImageView:
| 属性 | 描述 |
|---|---|
| android:adjustViewBounds | 设置为true,如果想调整ImageView其边界,以保持其绘制的高宽比 |
| android:baseline | 这是偏移此视图内部基线 |
| android:baselineAlignBottom | 如果为true,则图像视图会基于其底部边缘基线对齐 |
| android:cropToPadding | 如果为true,图像将被裁剪以适合其填充之内 |
| android:src | 这将设置一个可绘制的 ImageView 内容 |
从 android.view.View 类继承:
| 属性 | 描述 |
|---|---|
| android:background | 这是一个可拉伸使用来做背景 |
| android:contentDescription | 定义文本简要描述视图内容 |
| android:id | 对此视图提供一个标识符名称 |
| android:onClick | 在本视图的上下文视图被点击时调用的方法的名称 |
| android:visibility | 控制视图的初始可视性 |
示例
这个例子将通过简单的步骤,来展示如何创建自己的Android应用使用线性布局及ImageButton。
| 步骤 | 描述 |
|---|---|
| 1 | 使用Android Studio创建Android应用程序,其工程名称为:ImageButtonDemo |
| 2 | 修改src/MainActivity.java文件,添加一个click事件 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容包括Android的UI控件 |
| 3 | 在res/values/strings.xml文件中定义所需的常量 |
| 4 | 运行该应用程序启动Android模拟器并验证应用程序所运行的结果 |
以下是主活动文件 src/com.yiibai.imagebuttondemo/MainActivity.java 的内容。这个文件可以包括每个生命周期的基本方法。
package com.yiibai.imagebuttondemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.ImageButton; import android.widget.Toast; public class MainActivity extends Activity { ImageButton imgButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButton(); } private void addListenerOnButton() { imgButton = (ImageButton) findViewById (R.id.imageButton1); imgButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"ImageButton Clicked : gitbook.net", Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_imagebutton" /> <ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginRight="35dp" android:layout_marginTop="32dp" android:contentDescription= "@string/android_launcher_image" android:src="@drawable/ic_launcher" /> </RelativeLayout>
下面文件 res/values/strings.xml 的内容中定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo5</string> <string name="action_settings">Settings</string> <string name="example_imagebutton">Example showing ImageButton</string> <string name="android_launcher_image"></string> </resources>
以下是AndroidManifest.xml文件的默认内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo5" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo5.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
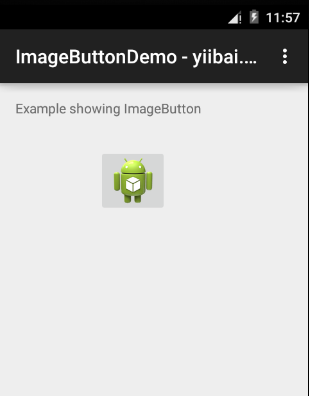
我们尝试运行 ImageButtonDemo 应用程序。AVD 安装的应用程序,并启动它,如果一切设置和应用都没有问题,它会显示以下模拟器窗口:

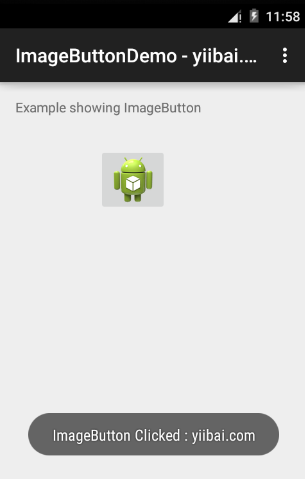
以下ImageButton被点击后,屏幕上会出现:

代码下载地址:http://pan.baidu.com/s/1o6yrxME
练习:
建议尝试上面的例子,在布局XML文件,以及在编程时具有不同属性的 ImageButton 有不同的外观。尽量使其可编辑,更改字体颜色,字体,宽度,文字大小等效果。也可以尝试加多个ImageButton 控件在上面的例子。

