Android CheckBox
复选框是一个 ON/OFF 开关,可以由用户切换。用户可选择的选项不是相互排斥的一组时,应该使用复选框。
CheckBox属性
以下是CheckBox控件有关的重要属性。可以检查Android官方文档的属性和相关方法的完整列表,可以用它来改变这些属性在运行时。
继承自类 android.widget.TextView:
| 属性 | 描述 |
|---|---|
| android:autoText | 如果设置,指定该TextView中有一个文本输入法,并自动纠正一些常见的拼写错误 |
| android:drawableBottom | 可拉伸要绘制的文本下面 |
| android:drawableRight | 可拉伸要绘制的文本的右侧 |
| android:editable | 如果设置,指定该TextView中有一个输入法 |
| android:text | 要显示的文本 |
继承自 android.view.View 类:
| 属性 | 描述 |
|---|---|
| android:background | 这是作为一个可拉伸为背景来使用 |
| android:contentDescription | 定义文本简要描述了视图内容 |
| android:id | 提供对此视图提供一个标识符名称 |
| android:onClick | 在本视图的上下文视图被点击时调用的方法的名称 |
| android:visibility | 控制视图的初始可视性 |
示例
这个例子将通过简单的步骤显示了如何创建自己的Android应用程序使用线性布局,创建一个项目为:CheckBoxDemo
| 步骤 | 描述 |
|---|---|
| 1 | 使用Android Studio创建Android应用程序,并将项目命名为:CheckBoxDemo |
| 2 | 修改 src/MainActivity.java 文件,添加一个click事件 |
| 2 | 修改 res/layout/activity_main.xml 文件的默认内容包括Android的UI控件 |
| 3 | 定义res/values/strings.xml 文件所需的常量 |
| 4 | 运行应用程序启动Android模拟器并验证应用程序的结果 |
以下是主活动文件 src/com.yiibai.guidemo5/MainActivity.java 的内容。这个文件可以包括每个生命周期的基本方法。
package com.example.guidemo6; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.CheckBox; import android.widget.Toast; public class MainActivity extends Activity { private CheckBox chk1, chk2, chk3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 3 methods addListenerOnCheck1(); addListenerOnCheck2(); addListenerOnCheck3(); } // method for CheckBox1 - Java private void addListenerOnCheck1() { chk1 = (CheckBox) findViewById(R.id.checkBox1); chk2 = (CheckBox) findViewById(R.id.checkBox2); chk3 = (CheckBox) findViewById(R.id.checkBox3); chk2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("Java Selection : ").append (chk1.isChecked()); result.append(" Perl Selection : ").append (chk2.isChecked()); result.append(" Python Selection :").append (chk3.isChecked()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_LONG).show(); } }); } // method for CheckBox2 - Perl private void addListenerOnCheck2() { chk1 = (CheckBox) findViewById(R.id.checkBox1); chk2 = (CheckBox) findViewById(R.id.checkBox2); chk3 = (CheckBox) findViewById(R.id.checkBox3); chk3.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("Java Selection : ").append (chk1.isChecked()); result.append(" Perl Selection : ").append (chk2.isChecked()); result.append(" Python Selection :").append (chk3.isChecked()); Toast.makeText(MainActivity.this, result.toString (),Toast.LENGTH_LONG).show(); } }); } /* method for CheckBox3 - Python */ private void addListenerOnCheck3() { // TODO Auto-generated method stub chk1 = (CheckBox) findViewById(R.id.checkBox1); chk2 = (CheckBox) findViewById(R.id.checkBox2); chk3 = (CheckBox) findViewById(R.id.checkBox3); chk1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("Java Selection : ").append(chk1.isChecked()); result.append(" Perl Selection : ").append(chk2.isChecked()); result.append(" Python Selection :").append(chk3.isChecked()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_checkbox" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="88dp" android:text="@string/check_one" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/checkBox1" android:layout_below="@+id/checkBox1" android:layout_marginTop="22dp" android:text="@string/check_two" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/checkBox2" android:layout_marginTop="24dp" android:text="@string/check_three" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/checkBox1" android:layout_below="@+id/textView1" android:layout_marginTop="39dp" android:text="@string/example_question" /> </RelativeLayout>
下面文件 res/values/strings.xml 的内容中定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo6</string> <string name="action_settings">Settings</string> <string name="example_checkbox">Example showing CheckBox Control</string> <string name="check_one">JAVA</string> <string name="check_two">PERL</string> <string name="check_three">PYTHON</string> <string name="example_question">Worked on following Languages-</string> </resources>
以下是AndroidManifest.xml 文件的默认内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo6" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo5.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
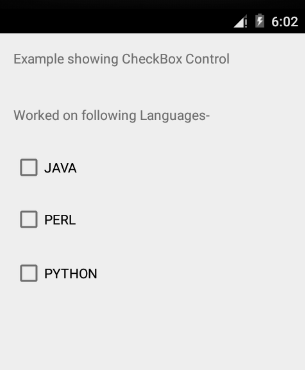
我们尝试运行CheckBoxDemo应用程序。AVD安装应用程序,并启动它,如果一切设置和应用都没有问题,它会显示以下模拟器窗口:

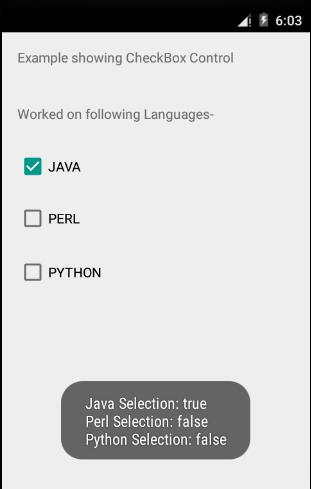
CheckBox1,即Java的点击后,会出现以下屏幕:

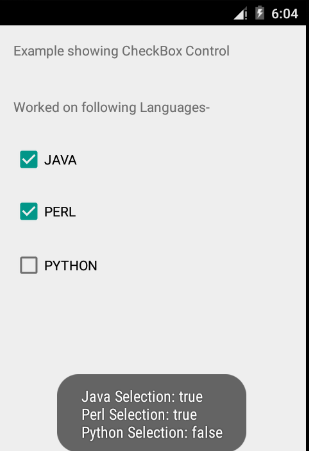
CheckBox3点击后,即Python,下面的屏幕将出现,现在它会出现(之前的选择):Java 和 Perl

练习:
建议尝试上面的例子,使用不同 CheckBox 属性在布局XML文件,并在编程时修改不同CheckBox属性。尽量使其可编辑,更改字体颜色,字体,宽度,文字大小等。也可以尝试多个CheckBox控件在上面的例子。

