Android ToggleButton
ToggleButton 会显示一个按钮,选中/取消选中状态。它基本上是一个开/关按钮的指示灯。
ToggleButton 属性
以下是有关 ToggleButton控件的重要属性。可以检查Android官方文档的属性和相关方法的完整列表,可以用它来改变这些属性在运行时。
| 属性 | 描述 |
|---|---|
| android:disabledAlpha | alpha禁用时要应用到指示器 |
| android:textOff | 这是文本按钮,它未被选中的时候 |
| android:textOn | 这是文本按钮,它被选中时 |
从 android.widget.TextView 类继承:
| 属性 | 描述 |
|---|---|
| android:autoText | 如果设置,指定TextView的一个文本输入法,并自动纠正一些常见的拼写错误 |
| android:drawableBottom | 可拉伸要绘制的文本下面 |
| android:drawableRight | 可拉伸要绘制的文本的右侧 |
| android:editable | 如果设置,指定TextView中有一个输入法 |
| android:text | 要显示的文本 |
从 android.view.View 类继承:
| 属性 | 描述 |
|---|---|
| android:background | 一个可拉伸来使用为背景 |
| android:contentDescription | 定义文本简要描述了视图内容 |
| android:id | 对此视图提供一个标识符名称 |
| android:onClick | 在本视图的上下文视图被点击时调用的方法的名称 |
| android:visibility | 控制视图的初始可视性 |
示例
这个例子通过简单的步骤显示如何创建自己的 Android应用程序,使用线性布局和切换按钮创建一个项目:ToggleButton。
| 步骤 | 描述 |
|---|---|
| 1 | 使用Android Studio创建一个Android应用程序,并将其命名为:ToggleButton |
| 2 | 修改 src/MainActivity.java 文件,添加一个click事件 |
| 2 | 修改 res/layout/activity_main.xml 文件的默认内容,包括Android的UI控件 |
| 3 | 定义 res/values/strings.xml 文件所需的常量 |
| 4 | 运行该应用程序启动 Android模拟器并验证应用程序的结果 |
以下是主活动文件 src/com.yiibai.guidemo7/MainActivity.java 的内容。这个文件可以包括每个生命周期的基本方法。
package com.example.guidemo7; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; import android.widget.ToggleButton; public class MainActivity extends Activity { private ToggleButton toggleBtn1, toggleBtn2; private Button btResult; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnToggleButton(); } private void addListenerOnToggleButton() { toggleBtn1 = (ToggleButton) findViewById (R.id.toggleButton1); toggleBtn2 = (ToggleButton) findViewById (R.id.toggleButton2); btResult = (Button) findViewById(R.id.button1); btResult.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("START Condition - ").append (toggleBtn1.getText()); result.append(" STOP Condition - ").append (toggleBtn2.getText()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_togglebutton" /> <ToggleButton android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="24dp" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/toggleButton1" android:layout_marginLeft="19dp" android:layout_marginTop="30dp" android:layout_toRightOf="@+id/toggleButton1" android:text="@string/example_result" /> <ToggleButton android:id="@+id/toggleButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/toggleButton1" android:layout_toRightOf="@+id/textView1" android:textOff="@string/stop_togglebutton" android:textOn="@string/start_togglebutton" android:checked="true"/> </RelativeLayout>
下面文件 res/values/strings.xml 的内容中定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo7</string> <string name="action_settings">Settings</string> <string name="example_togglebutton">Example showing ToggleButton</string> <string name="start_togglebutton">START</string> <string name="stop_togglebutton">STOP</string> <string name="example_result">Click Me</string> </resources>
以下是AndroidManifest.xml 文件的默认内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo7" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo7.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
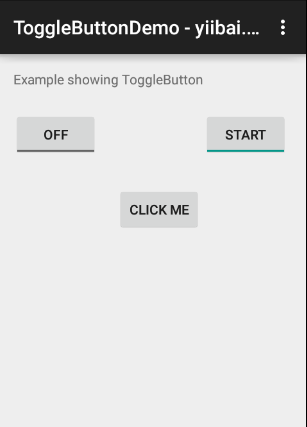
我们尝试运行上面的应用程序。AVD上安装的应用程序,并启动它,如果一切设置和应用都没有问题,它会显示以下模拟器窗口:

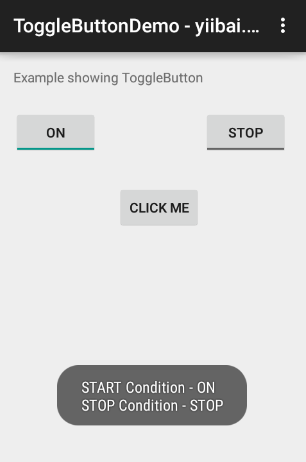
下面的屏幕会出现,条件改变时显示状态切换按钮:

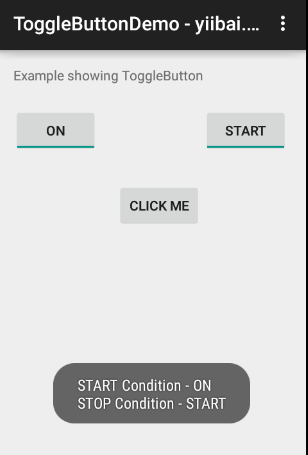
下面的屏幕会出现,条件是第二个切换按钮的状态改为启动时显示:

代码下载地址:http://pan.baidu.com/s/1kTzJ1WV
练习:
建议尝试上面的例子中,切换按钮的不同属性在布局XML文件,以及在编程时修改切换按钮的外观。尽量 使其可编辑,更改字体颜色,字体,宽度,字体大小等看到结果。也可以尝试多个切换按钮控件在上面的例子在一个activity中。

