Android RadioButton
RadioButton 单选按钮有两种状态:选中或未选中。这允许用户从一个组中选择一个选项。
RadioButton 属性
以下相关是 RadioButton 控件的重要属性。可以检查Android官方文档的属性和相关方法的完整列表,可以用它来改变这些属性在运行时。
继承自类 android.widget.TextView:
| 属性 | 描述 |
|---|---|
| android:autoText | 如果设置,指定TextView中有一个文本输入法,并自动纠正一些常见的拼写错误 |
| android:drawableBottom | 可拉伸要绘制的文本下面 |
| android:drawableRight | 可拉伸要绘制的文本的右侧 |
| android:editable | 如果设置,指定 TextView 有一个输入法 |
| android:text | 要显示的文本 |
继承自android.view.View类别:
| 属性 | 描述 |
|---|---|
| android:background | 这是一个可拉伸为背景来使用 |
| android:contentDescription | 定义文本简要介绍了视图内容 |
| android:id | 对这一观点提供一个标识符名称 |
| android:onClick | 在本视图的上下文视图被点击时调用的方法的名称 |
| android:visibility | 控制视图的初始可视性 |
示例
这个例子将通过简单的步骤显示如何创建自己的Android应用程序使用线性布局,项目名称为:RadioButton
| 步骤 | 描述 |
|---|---|
| 1 | 使用Android Studio创建Android应用程序,创建一个项目名为:RadioButton |
| 2 | 修改 src/MainActivity.java 文件,添加一个click事件 |
| 2 | 修改 res/layout/activity_main.xml 文件的默认内容包括Android的UI控件 |
| 3 | 定义 res/values/strings.xml 文件所需的常量 |
| 4 | 运行该应用程序启动 Android 模拟器并验证应用程序所做的运算结果 |
以下是主活动文件 src/com.yiibai.guidemo8/MainActivity.java 的内容,这个文件可以包括每个生命周期的基本方法。
package com.example.guidemo8; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends Activity { private RadioGroup radioGroupWebsite; private RadioButton radioBtn1; private Button btnWebsiteName; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerRadioButton(); } private void addListenerRadioButton() { radioGroupWebsite = (RadioGroup) findViewById (R.id.radioGroup1); btnWebsiteName = (Button) findViewById(R.id.button1); btnWebsiteName.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // get selected radio button from radioGroupWebsite int selected = radioGroupWebsite.getCheckedRadioButtonId(); radioBtn1 = (RadioButton) findViewById(selected); Toast.makeText(MainActivity.this, radioBtn1.getText(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiobutton" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_centerVertical="true" android:text="@string/website_name" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="30dp" > <RadioButton android:id="@+id/radio0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="@string/website_radio0" /> <RadioButton android:id="@+id/radio1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/website_radio1" /> <RadioButton android:id="@+id/radio2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/website_radio2" /> </RadioGroup> </RelativeLayout>
下面文件 res/values/strings.xml 的内容中定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">RadioButton - gitbook.net</string> <string name="action_settings">Settings</string> <string name="example_radiobutton">Example showing RadioButton</string> <string name="website_name">Website URL</string> <string name="website_radio0">www.gitbook.net</string> <string name="website_radio1">www.baidu.com</string> <string name="website_radio2">www.google.com</string> </resources>
以下是AndroidManifest.xml 文件的默认内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo8" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo8.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
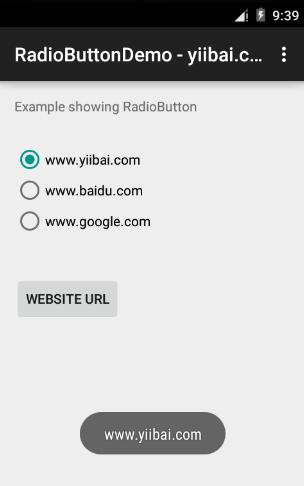
我们尝试运行RadioButton应用程序。我假设创造了AVD,同时做环境设置。 Eclipse AVD上安装的应用程序,并启动它,如果一切设置和应用都没有问题,它会显示以下模拟器窗口:
它检查第二个 RadioButton 和 “www.gitbook.net” 文本的按钮被点击时显示:

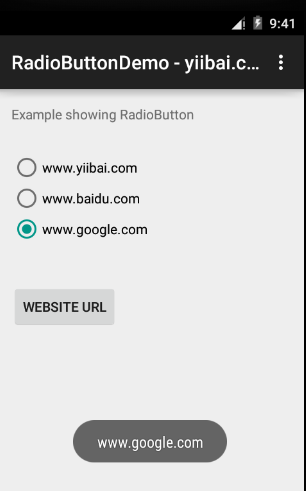
以下画面会出现第三个单选按钮被选中时,文本“www google.com”按钮被点击时显示:

以上代码可从以下网址下载:http://pan.baidu.com/s/18jtQe
练习:
建议尝试上面的例子中,不同属性的是RadioButton在布局XML文件,以及在编程时有不同的外观的RadioButton。尽量使其可编辑,更改字体颜色,字体,宽度,字体等看到结果。也可以尝试多个单选按钮控件,在上面的例子在一个活动中。

