Android FrameLayout
框架布局(FrameLayout)的目的是阻止一个区域在屏幕上显示一个单一的项目。一般情况下,FrameLayout用于保存单个子视图,因为它可能很难组织子视图,扩展到不同的屏幕尺寸子视图不会互相重叠。
但是,可以添加多个子FrameLayout,每个子视图控制它们的位置在FrameLayout 分配的比重,使用 android:layout_gravity 属性。
FrameLayout 属性
以下是具体的 FrameLayout 重要的属性:
| 属性 | 描述 |
|---|---|
| android:id | 这是唯一标识的布局的ID。 |
| android:foreground | 这定义了可绘制绘制在内容和可能的值可以是一个颜色值,在形式"#rgb", "#argb", "#rrggbb", or "#aarrggbb". |
| android:foregroundGravity | 定义了重力施加到前景可拉伸。gravity默认填补。可能的值为 top, bottom, left, right, center, center_vertical, center_horizontal等. |
| android:measureAllChildren | 确定是否来衡量所有子或只是测量时,那些在VISIBLE或INVISIBLE状态。默认为false。 |
示例
这个例子将通过简单的步骤显示如何使用框架布局(FrameLayout)创建自己的Android应用程序。按照下面的步骤来创建一个Android应用程序项目:FrameLayout
| 步骤 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE创建Android应用程序,在包com.yiibai.helloworld下创建一个命名为 FrameLayout 的项目。 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容以包括几个部件使用框架布局。 |
| 3 | 在res/values/strings.xml文件中定义所需的常量 |
| 4 | 运行该应用程序启动Android模拟器并验证应用程序所运行的结果。 |
以下是内容是主活动文件src/com.yiibai.helloworld/MainActivity.java。这个文件可以包括每个的基本生命周期方法。
package com.example.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 res/layout/activity_main.xml 文件的内容:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:src="@drawable/ic_launcher" android:scaleType="fitCenter" android:layout_height="250px" android:layout_width="250px"/> <TextView android:text="Frame Demo" android:textSize="30px" android:textStyle="bold" android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center"/> </FrameLayout>
以下是文件 res/values/strings.xml 内容定义两个常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">FrameLayout</string> <string name="action_settings">Settings</string> </resources>
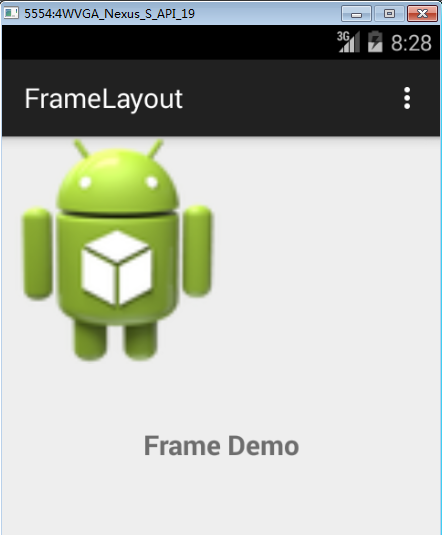
让我们尝试运行修改后的 FrameLayout 应用程序,如果设置和应用都没有问题,它会显示以下模拟器窗口: