Android AbsoluteLayout
绝对布局指定确切位置(x / y坐标)在其子视图。绝对布局不够灵活,比其他类型非绝对定位布局更难维护。
AbsoluteLayout 属性
以下是具体AbsoluteLayout 的重要属性:
| 属性 | 描述 |
|---|---|
| android:id | 这是唯一标识的布局的ID。 |
| android:layout_x | 这指定视图的x坐标。 |
| android:layout_y | 这指定视图的y坐标。 |
示例
这个例子将通过简单的步骤显示如何使用绝对布局创建自己的Android应用程序。按照下面的步骤来创建Android应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE创建Android应用程序,创建一个项目并将其命名为AbsoluteLayout 在包 com.yiibai.absolutelayout下。 |
| 2 | 修改 res/layout/activity_main.xml文件的默认内容以包括几个部件使用绝对布局。 |
| 3 | 在文件 res/values/strings.xml 定义所需的常量 |
| 4 | 运行该应用程序启动Android模拟器和验证应用程序运行的结果。 |
以下是内容是主活动文件 src/com.yiibai.absolutelayout/MainActivity.java。这个文件可以包括每个的基本生命周期方法。
package com.yiibai.absolutelayout; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 res/layout/activity_main.xml 文件的内容:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="OK" android:layout_x="50px" android:layout_y="361px" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="Cancel" android:layout_x="225px" android:layout_y="361px" /> </AbsoluteLayout>
以下是文件 res/values/strings.xml 内容定义两个常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">AbsoluteLayout</string> <string name="action_settings">Settings</string> </resources>
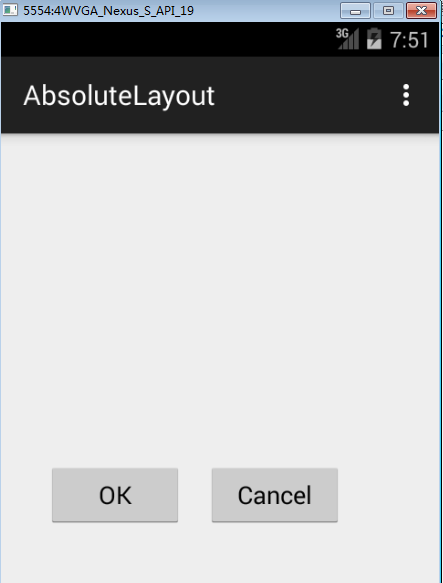
让我们尝试运行上面的示例程序,如果设置和应用都没有问题,它会显示以下模拟器窗口: