Android TableLayout
Android TableLayout 将视图分为行和列。将使用<TableRow>元素建立行在表中。每一行都有零个或多个单元,每个单元可以容纳一个 View 对象。
TableLayout 容器不显示自己的行,列或单元格的边界线。
TableLayout 属性
以下是具体TableLayout 的重要属性:
| 属性 | 描述 |
|---|---|
| android:id | 这是布局的唯一标识ID。 |
| android:collapseColumns | 这指定从零开始的索引折叠的列。列索引必须用逗号分隔: 1, 2, 5. |
| android:collapseColumns | 列从零开始的索引萎缩。列索引必须用逗号分隔:1, 2, 5. |
| android:stretchColumns | 列从零开始的索引伸展。列索引必须用逗号分隔: 1, 2, 5. |
例子
这个例子将通过简单的步骤显示了如何使用表布局创建Android应用程序。按照下面的步骤创建Android 应用程序项目 - TableLayout 示例:
| Step | 描述 |
|---|---|
| 1 | 使用Eclipse IDE创建Android应用程序,在包com.yiibai.tablelayout下创建一个应用示例项目:RelativeLayout |
| 2 | 修改res/layout/activity_main.xml 文件的默认内容,新增包括一些小部件的表格布局。 |
| 3 | 定义所需的常量在res/values/strings.xml文件中 |
| 4 | 运行该应用程序启动Android模拟器,并确认应用运行的结果。 |
以下是内容修改主activity 文件 src/com.yiibai.tablelayout/MainActivity.java。这个文件可以包括每个生命周期的方法。
package com.yiibai.tablelayout; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 res/layout/activity_main.xml 文件的内容:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableRow> <Button android:id="@+id/backbutton" android:text="Back" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:text="First Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="1" /> <EditText android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:text="Last Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="1" /> <EditText android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout>
以下是 res/values/strings.xml 内容定义两个常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">TableLayout</string> <string name="action_settings">Settings</string> </resources>
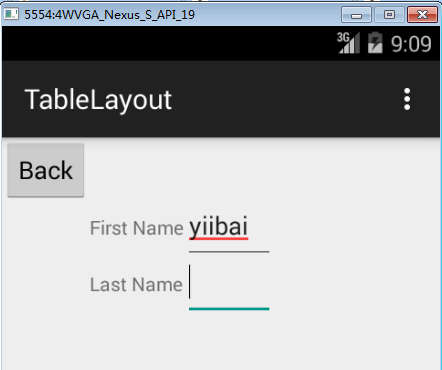
让我们尝试运行 RelativeLayout 应用程序,假设创建AVD同时设置好环境。从Eclipse中打开项目的活动文件运行应用程序,然后从Eclipse图标工具栏上单击“Run” 图标  。 Eclipse AVD安装应用程序并启动它,如果设置和应用都没有问题,它会显示以下模拟器窗口:
。 Eclipse AVD安装应用程序并启动它,如果设置和应用都没有问题,它会显示以下模拟器窗口: